09. 싱글파일 컴포넌트
싱글파일 컴포넌트
Vue 싱글 파일 컴포넌트(Single-File Components: SFC, 일명 *.vue 파일)는 컴포넌트의 템플릿, 로직 및 스타일을 하나의 파일로 묶어낸 특수한 파일 형식
vue 입력 후 tab키를 누르면 아래와 같이 기본 양식이 출력 됨
<template>
<!-- HTML -->
<div>header</div>
</template>
<script>
export default {
// javascript
}
</script>
<style>
/* CSS */
</style>
기존과 CLI
기존에는 new Vue({ data: {} }) 와 같은 식으로 작성했었으나
export default{
data: function({
return {
}
})
}
위와 같은 형식으로 작성하면 됨
뷰 최신 버전같은 경우 규칙에 엄격해지고 있으며, 따르지 않을 경우 console에 오류가 나타날 수 있음
props 속성 사용 방법
파일 구조

App.vue
<template>
<div>
<app-header v-bind:propsdata="str"></app-header>
</div>
</template>
<script>
import AppHeader from './components/AppHeader.vue'
export default {
data: function(){
return {
str: 'Header'
}
},
components: {
'app-header': AppHeader
}
}
</script>
<style>
</style>
AppHeader.vue
<template>
<header>
<h1></h1>
</header>
</template>
<script>
export default {
props: ['propsdata']
}
</script>
<style>
</style>
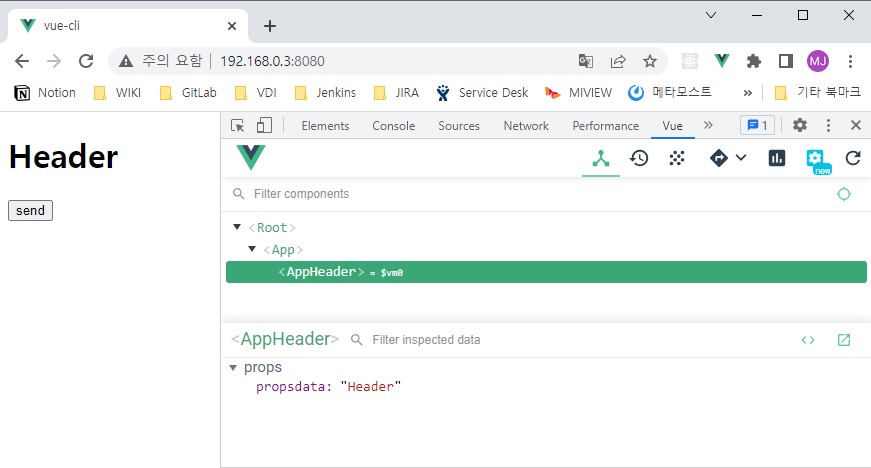
실행 화면

event emit 구현
App.vue
<template>
<div>
<app-header
v-bind:propsdata="str"
v-on:renew="renewStr">
</app-header>
</div>
</template>
<script>
import AppHeader from './components/AppHeader.vue'
export default {
data: function(){
return {
str: 'Header'
}
},
components: {
'app-header': AppHeader
},
methods: {
renewStr: function(){
this.str = 'hi'
}
}
}
</script>
<style>
</style>
AppHeader.vue
<template>
<header>
<h1></h1>
<button v-on:click="sendEvent">send</button>
</header>
</template>
<script>
export default {
props: ['propsdata'],
methods: {
sendEvent: function(){
this.$emit('renew');
}
}
}
</script>
<style>
</style>
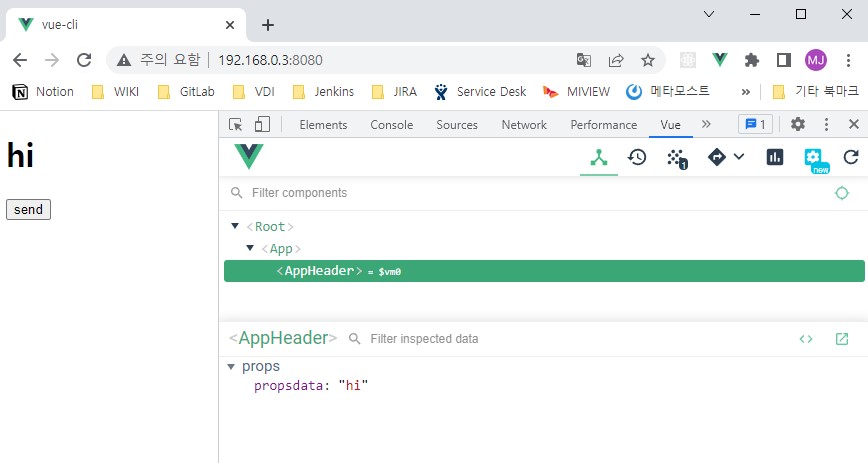
실행 화면
버튼 누르기 전

버튼 누른 후

CLI 정리
vue-cli 란 cli로 생성한, 보조도구로 생성한 뷰
npm run serve 로 서버 실행
package.json에 명령어가 스크립트로 작성되어 있는것을 볼 수 있음