08. 프로젝트 생성 도구 - VueCLI
CLI란?
Command Line Interface의 약자로 명령어를 통한 특정 액션을 수행하는 보조 도구
버전 차이
[Vue CLI 2.x]
vue init ‘프로젝트 템플릿 유형’ ‘프로젝트 폴더 위치’
[Vue CLI 3.x] vue create ‘프로젝트 폴더 위치’
설치 방법
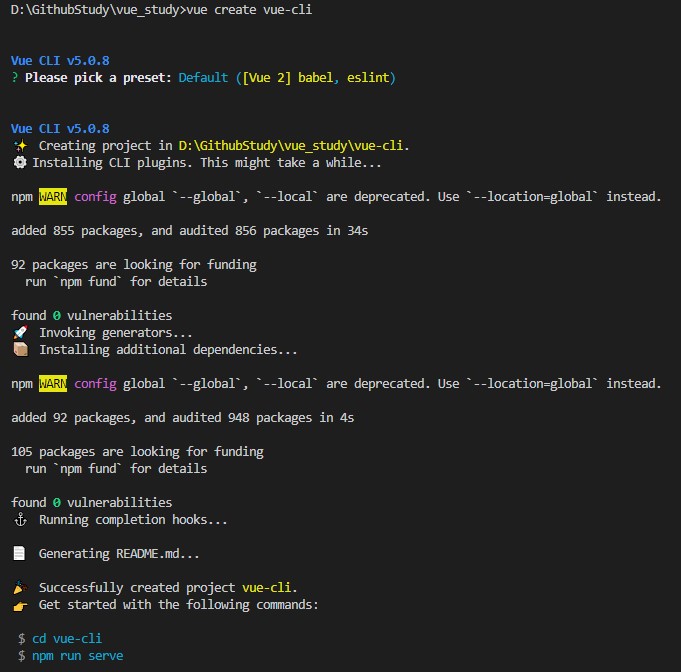
vue create vue-cli를 터미널 창에 입력 
실행을 하고 나면 http://localhost:8080/이 뜸
싱글 파일 컴포넌트 구조
<template>
<!-- HTML -->
</template>
<script>
export default {
<!-- javascript -->
}
</script>
<style>
<!-- css -->
</style>
설정
최상단의 template안에 div 태그는 하나만 있어야 함
루트에는 하나만 가지고 있어야해서
div 태그 안에 여러개의 div 태그는 가능/ React와 동일
문법
<template>
<div>
</div>
</template>
<script>
export default {
data: function() {
return {
str: 'hi'
}
}
}
</script>
<style>
</style>