07. 템플릿 문법
watch vs computed
watch 속성
데이터를 데이터를 대상으로 놓을 수 있고,
데이터의 변화에 따라서 특정 로직을 실행할 수 있도록 함
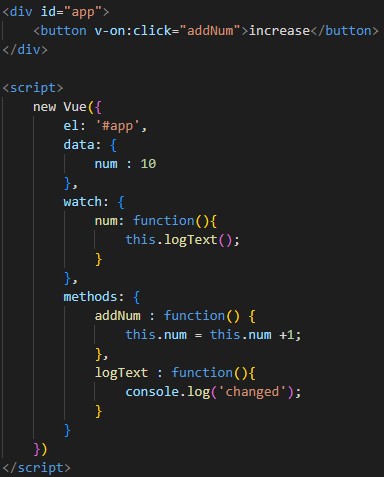
코드 작성하기
<script>
new Vue({
el: '#app',
data: {
num : 10
},
watch: {
num: function(){
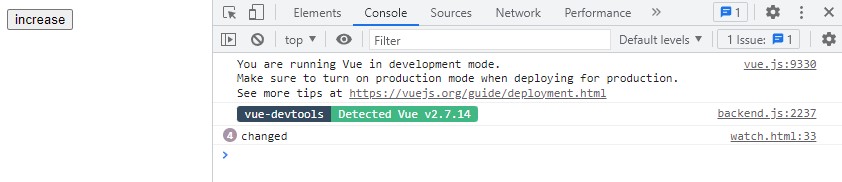
this.logText();
}
},
methods: {
addNum : function() {
this.num = this.num +1;
},
logText : function(){
console.log('changed');
}
}
})
</script>
button을 코드에 넣으면 깃블로그에서 카테고리로 볼 수가 없어서 전체코드는 캡처


computed 속성
<div id="app">
<p v-bind:class="errorTextColor">Hello</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
// cname: 'blue-text',
isError: false
},
computed: {
errorTextColor: function() {
// if (isError) {
// return 'warning'
// } else {
// return null;
// }
return this.isError ? 'warning' : null;
}
}
});
</script>