05. 라우터
라우터
뷰 라이브러리를 이용하여 싱글 페이지 애플리케이션을 구현할 때 사용하는 라이브러리
설치 방법
CDN 방식

NPM 방식
npm install vue-router
사용 방법
라우터 등록
라우터를 설치 후 아래 코드와 같이 라우터 인스턴스를 하나 생성하고 뷰 인스턴스에 등록
// 라우터 인스턴스 생성
var router = new VueRouter({
// 라우터 옵션
})
//인스턴스에 라우터 인스턴스를 등록
new Vue({
router : router
})
라우터 옵션
라우터 옵션을 정의 해야함 대부분의 SPA 앱에서는 아래 2개 옵션을 필수로 지정해야함
- routes : 라우팅 할 URL과 컴포넌트 값 지정
- mode : URL의 해쉬 값 제거 속성
new VueRouter{(
mode: 'history',
routes: [
{path: '/login', component: LoginComponent},
{path: '/home', component: HomeComponent}
]
)}
위 코드는 라우팅을 할 때 URL에 # 값을 제거하고, url 값이 /login과 /home 일 떄 각각 로그인 컴포넌트와 홈 컴포넌트를 뿌려줌
router-view
브라우저의 주소 창에서 url이 변경되면, 앞에서 정의한 routes 속성에 따라 해당 컴포넌트가 화면에 뿌려짐 뿌려지는 지점은 router-view 이다.
<div id="app">
<router-view></router-view>
</div>
앞에서 정의한 라우팅 옵션 기준으로 /login 은 로그인 컴포넌트를 /home 은 홈 컴포넌트를 뿌려줌
router-link
화면의 버튼을 클릭해서 페이지를 이동할 수 있게 해주는게 ‘router-link’
<div id="app">
<router-link to="이동할URL"></router-link>
</div>
실행할 실제 화면에서는 ‘a’태그로 변환되어서 나옴
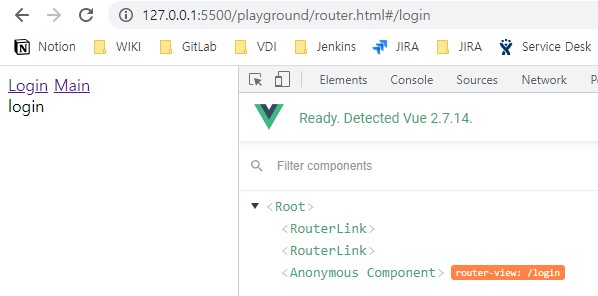
전체코드
<div id="app">
<div>
<router-link to="/login">Login</router-link>
<router-link to="/main">Main</router-link>
</div>
<router-view></router-view>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3.5.3/dist/vue-router.js"></script>
<script>
var LoginComponent = {
template: '<div>login</div>'
}
var MainComponent = {
template: '<div>main</div>'
}
var router = new VueRouter({
// 페이지의 라우팅 정보
routes: [
{
// 페이지의 url 이름
path : '/login',
// 해당 url에서 표시될 컴포넌트
component : LoginComponent
},
{
path : '/main',
component : MainComponent
}
]
});
new Vue({
el: '#app',
router: router
})
</script>