04. 컴포넌트 통신 방법
컴포넌트 통신 방식
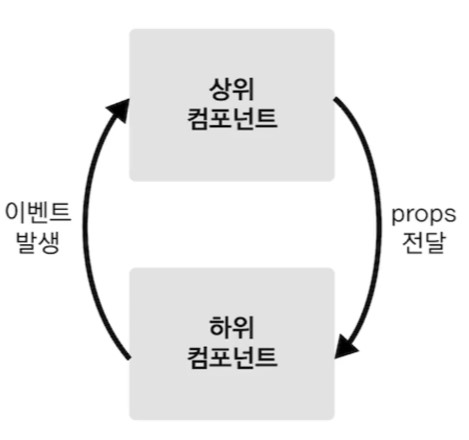
뷰 컴포넌트는 각각 고유한 데이터 유효 범위를 갖는다.
컴포넌트 간에 데이터를 주고 받기 위해선 아래와 같은 규칙을 따라야 한다.

상위에서 하위로는 데이터를 내려주고 (프롭스 속성) 하위에서 상위로는 이벤트를 올려줌 (이벤트 발생)
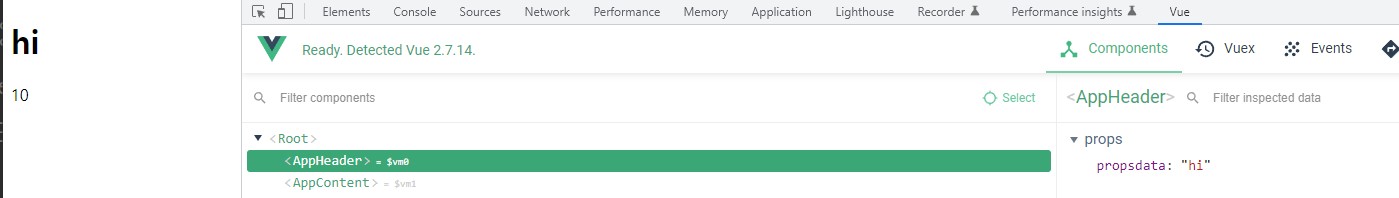
props
문법
<app-header v-bind:프롭스 속성 이름="상위컴포넌트의 데이터 이름"></app-header>
<div id="app">
<app-header v-bind:propsdata="message"></app-header>
<app-content v-bind:propsdata="num"></app-content>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var appHeader = {
template: '<h1></h1>',
props: ['propsdata']
}
var appContent = {
template: '<div></div>',
props: ['propsdata']
}
new Vue({
el: '#app',
components: {
'app-header' : appHeader,
'app-content' : appContent
},
data: {
message: 'hi',
num: 10
}
})
</script>

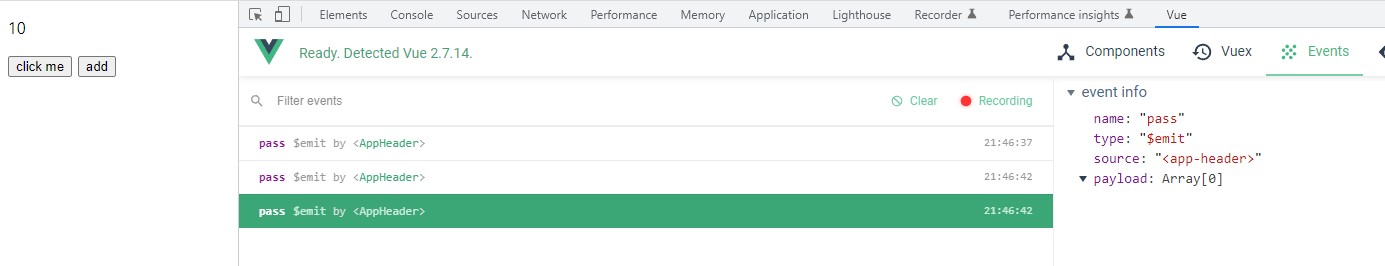
emit
문법
<app-header v-on:하위 컴포넌트에서 발생한 이벤트 이름="상위 컴포넌트의 메서드 이름"></app-header>
<div id="app">
<p></p>
<app-header v-on:pass="logText"></app-header>
<app-content v-on:increase="increaseNumber"></app-content>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var appHeader= {
template: '<button v-on:click="passEvent">click me</button>',
methods: {
passEvent: function(){
this.$emit('pass');
}
}
}
var appContent = {
template: '<button v-on:click="addNumber">add</button>',
methods: {
addNumber: function(){
this.$emit('increase')
}
}
}
new Vue({
el: '#app',
components: {
'app-header': appHeader,
'app-content': appContent
},
methods: {
logText: function(){
console.log('hi');
},
increaseNumber: function(){
this.num = this.num +1
}
},
data: {
num: 10
}
})
</script>