03. 컴포넌트
컴포넌트
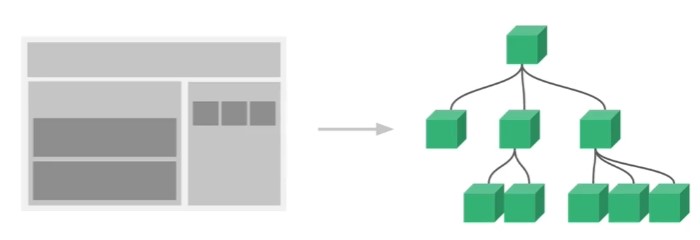
화면의 영역을 구분하여 개발할 수 있는 뷰의 기능
컴포넌트 기반으로 화면을 개발하게 되면 코드의 재사용성이 올라가고 빠르게 화면을 제작 할 수 있음 
컴포넌트 등록 방법
전역 컴포넌트
<div id="app">
<app-header></app-header>
<app-content></app-content>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('app-header', {
template: '<h1>Header</h1>'
});
Vue.component('app-content', {
template: '<div>content</div>'
});
new Vue({
el: '#app'
});
</script>

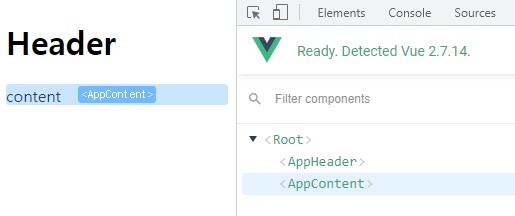
div#app에 vue의 app-header 컴포넌트가 등록된 것을 볼 수 있음
화면에 뿌려지는 원리는 위처럼 코드를 작성하면 아래의 코드처럼 해석을 하기 때문이다
<div id="app">
<h1>Header</h1>
<div>content</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('app-header', {
template: '<h1>Header</h1>'
});
Vue.component('app-content', {
template: '<div>content</div>'
});
new Vue({
el: '#app'
});
</script>
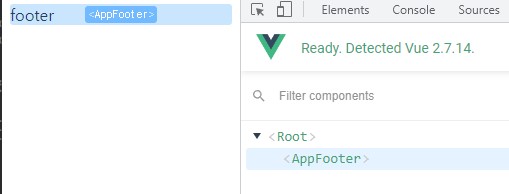
지역 컴포넌트
<div id="app">
<app-footer></app-footer>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
components: {
// '컴포넌트이름' : 컴포넌트 내용
'app-footer': {
template: '<footer>footer</footer>'
}
},
});
</script>

전역컴포넌트 vs 지역컴포넌트
| 전역컴포넌트 | 지역컴포넌트 | |
|---|---|---|
| 문법 | Vue.component('컴포넌트 이름', 컴포넌트 내용) | components: {'컴포넌트 이름', 컴포넌트 내용} |
| 플러그인이나 전역으로 사용해야하는 것만 등록함 | 하단에 어떤 내용이 등록되었는지 속성으로 알 수 있음 | |
| 실 서비스 사용 여부 | 사용할 일이 많지 않음 | 많이 사용 |