01. Vue.js 소개
Vue.js란?
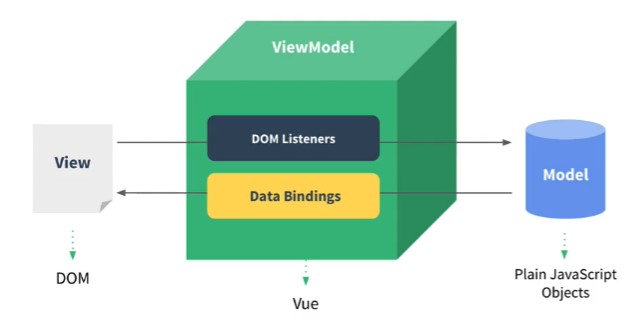
Vue.js 란
MVVM 패턴의 뷰 모델(ViewModel) 레이어에 해당하는 화면(View)단 라이브러리 
Vue와 기존 웹 개발 방식(HTML, JavaScript) 비교
<div id="app"></div>
<script>
// console.log(div);
var div = document.querySelector('#app');
var str = 'hello world';
div.innerHTML = str;
str = 'hello world!!!';
div.innerHTML = str;
</script>
<div id="app"></div>
<script>
var div = document.querySelector('#app');
var viewModel = {};
// 라이브러리화 했을 때
// 즉시실행 함수는 -> (function(){})()
(function(){
function init() {
Object.defineProperty(viewModel, 'str', {
// 속성에 접근했을 떄의 동작을 정의
get: function() {
console.log('접근');
},
// 속성에 값을 할당했을 때의 동작을 정의
set: function(newValue) {
console.log('할당', newValue)
render(newValue)
}
})
}
function render(value) {
div.innerHTML = value
}
init();
})();
</script>
Object.defineProperty 사용법
Object.defineProperty(대상 객체, 객체의 속성, {
// 정의할 내용
})
Object.defineProperty(viewModel, 'str', {
// 속성에 접근했을 때의 동작을 정의
get: function() {
console.log('접근');
},
// 속성에 값을 할당했을 때의 동작을 정의
set: function(newValue) {
console.log('할당', newValue)
div.innerHTML = newValue;
}
})